
家計簿ってはじめは頑張ってつけるけど、収入や支出の合計の計算が大変で途中でやめちゃうんだよな・・・
これまで、紙で行ってきた計算をパソコンの力を借りて一瞬でできるようにしましょう!本記事では、Googleスプレッドシートを使った家計簿の作り方を紹介していきます。
※エクセルでも同様に作成できますが、一部数式が反映されない可能性があります。
Googleスプレッドシートってどこから作成するの?
Googleスプレッドシートは、Google社が手掛ける表計算ソフトです。office365にあるエクセルとほぼ同様の機能が搭載されており、Googleドライブ(クラウドサービス)に自動保存されます。ネット環境がある場所であれば、いつでもどこでも演習することができます。また、同時に複数人が同じファイルにアクセスして編集を行うことができます。
では、どのように起動するのかお話したいと思います。
はじめに、パソコンや携帯にGooglechromeのアプリケーションをダウンロードしましょう。
右のアイコンのアプリケーションです。Googleplayやappstoreなどからダウンロードすることができます。




携帯で使用する場合は、Googleスプレッドシートのアプリケーションも同様にダウンロードしておきましょう。
パソコンでは、Googlechromeからすべての操作ができますが、携帯を用いてGoogleスプレッドシートを編集する場合は、別途Googleスプレッドシートのアプリケーションが必要になります。
※閲覧のみであれば、携帯でも必要ありません。
Googleのシステムを使用するにあたって、Googleアカウントが必要となります。Googlechromeからアカウントを作成しましょう。右上の👤マークから作成することができます。見つからない場合は、ブラウザで「Googleアカウント作成」と調べてはじめましょう。


作成にあたって、名前の入力が必要です。基本的に、ここで入力した内容は、YouTubeでのコメントやメールでのアカウント表示の時に使用されます。ですが、基本的に公表されることはありません。本名以外でも登録することができますので、必要に応じてペンネームを使用することもできます。
※ここで入力した情報は、ユーザー基本情報に記載されます。


任意のGmailアドレスを設定することができます。また、Google側から複数のアドレス候補を提案してくれます。決められない場合、提案から選ぶことも可能です。
メールアドレスは、半角英字または数字、ピリオドが使用できます。それ以外の文字、記号は使用できませんのでご注意ください。
ドメインは、@Gmail.comとなります。


任意のパスワードを設定することができます。
半角アルファベット、数字、記号を組み合わせて作成をしてください。作成する際、入力に誤りがないか「パスワードを表示します」にチェックをいれてから、設定を進めることをおすすめします。


電話番号を使用して認証を行ったり、プライバシーポリシーやGoogle利用規約に同意したりすると、Googleアカウントの回折が終了します。
今後は、メールアドレスとパスワードを使ってログインすることでGoogleの様々な機能を使用できます。


画面右上からログインします。ログイン後、Googleアプリアイコン(9個の点)からGoogleスプレッドシートを探して、タップ(クリック)してください。


「新しいスプレッドシートの作成」から「空白+」を選択すると、新しいGoogleスプレッドシートを開くことができます。
また、使用用途に合わせてテンプレートを選択することもできます。いろいろなシートを開いて試してみてください。
今回は、「空白+」を使って一つずつ自作していきたいと思います。
初期設定をしよう
Googleスプレッドシートの初期設定を一緒にしていきましょう。することは、2つです。
ファイルの名前を変更しよう
まず、はじめにファイルの名前の変更をしていきたいと思います。



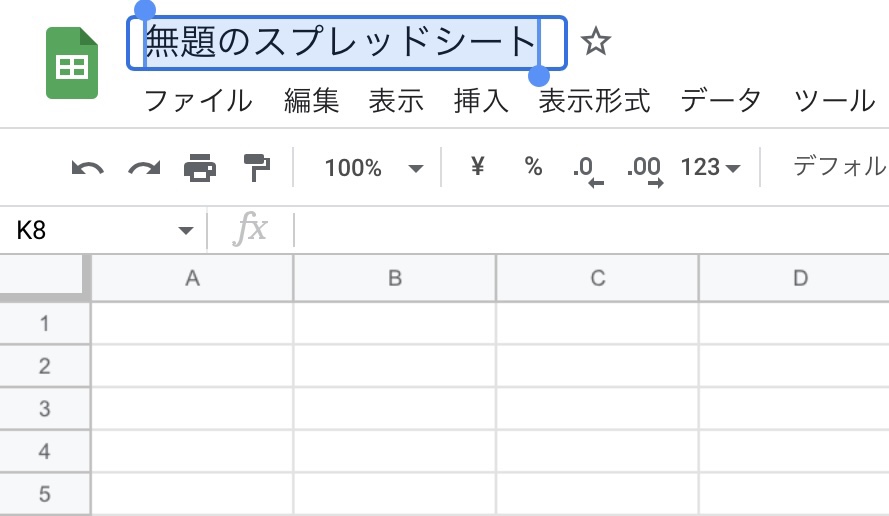
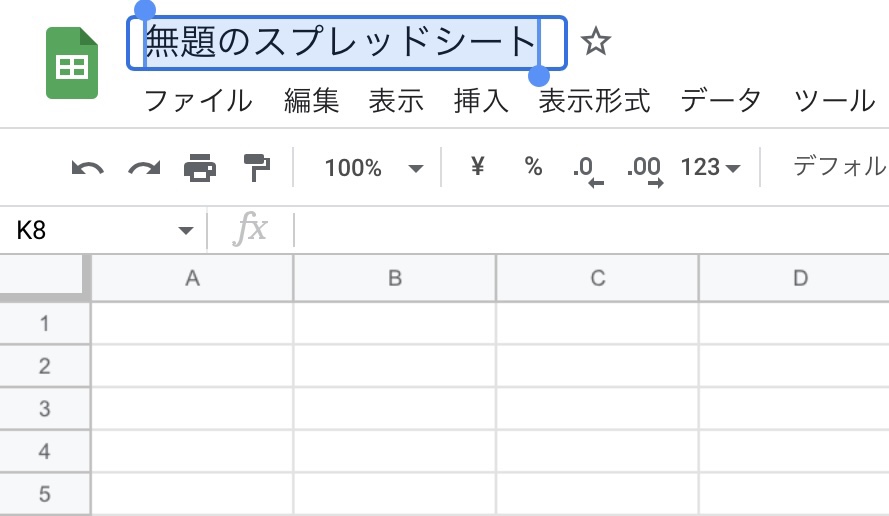
まだ名前がないファイル = 無題のスプレッドシート を探してみてね!


見つけられましたか?
画面の左上に注目してみてください。


ここから、ファイル名を変更できます。
クリックをして、青くなってから入力をしてください。
ファイル名は、【令和〇年家計簿簿】や【〇〇〇〇年分収支報告】など任意で設定をしてください。
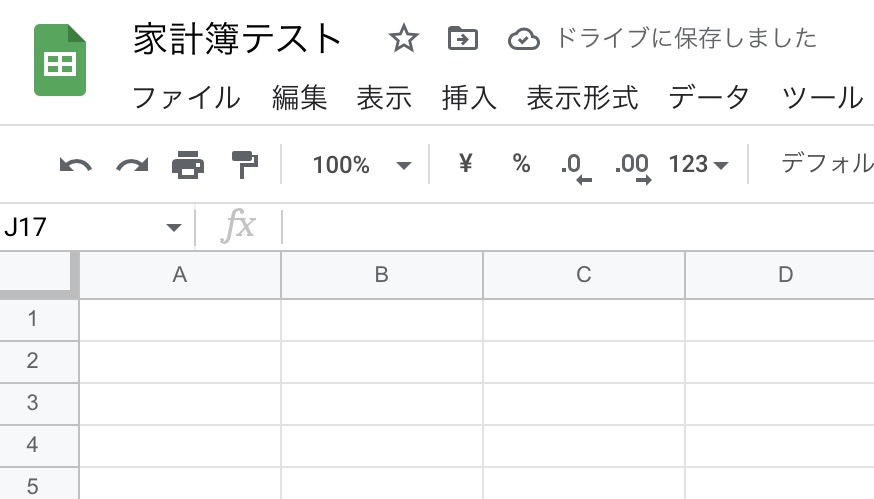
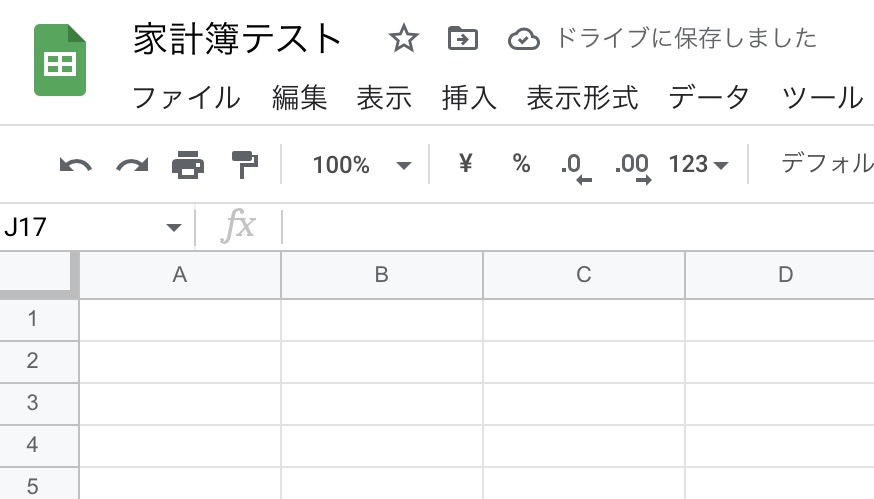
入力後、エンターを押すと自動保存されます。
この自動保存が、Googleアプリケーションの特徴の一つです。


【ドライブに保存しました】が表示されていれば、保存完了です。これは、他の操作を行った時にもその都度行ってくれるので、保存をし忘れて初めからということはなくなります。



いつも頑張った時に限ってパソコンが固まったりしていたので、この自動保存機能で助けれらました。はじめは、自分で保存をしないことに戸惑いもありましたが、慣れたらこの機能の虜です(笑)
シート名を変更しよう
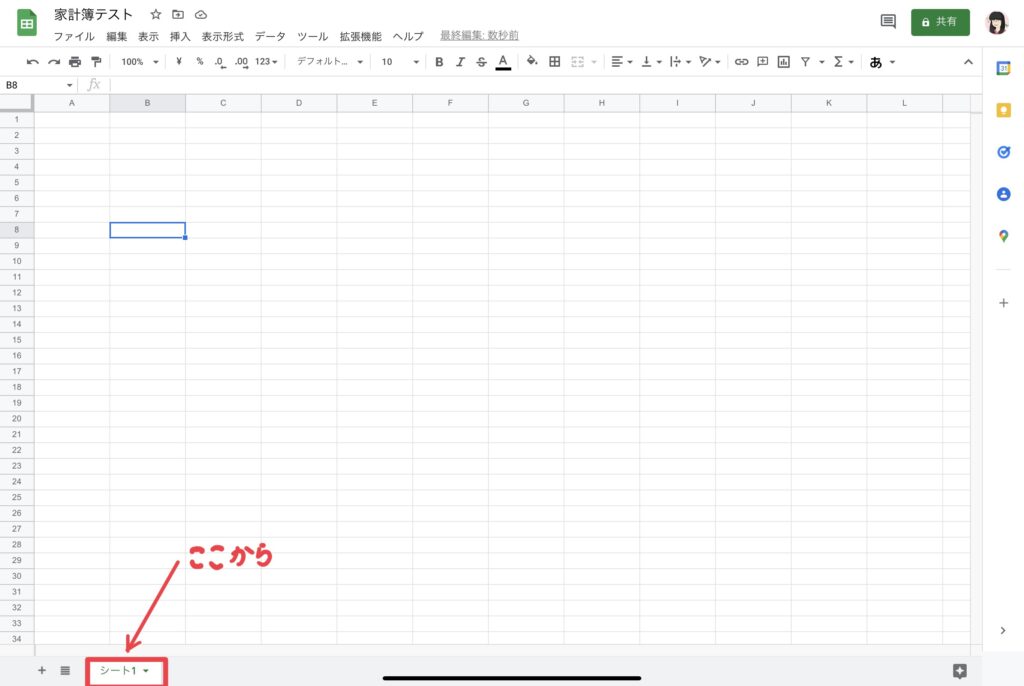
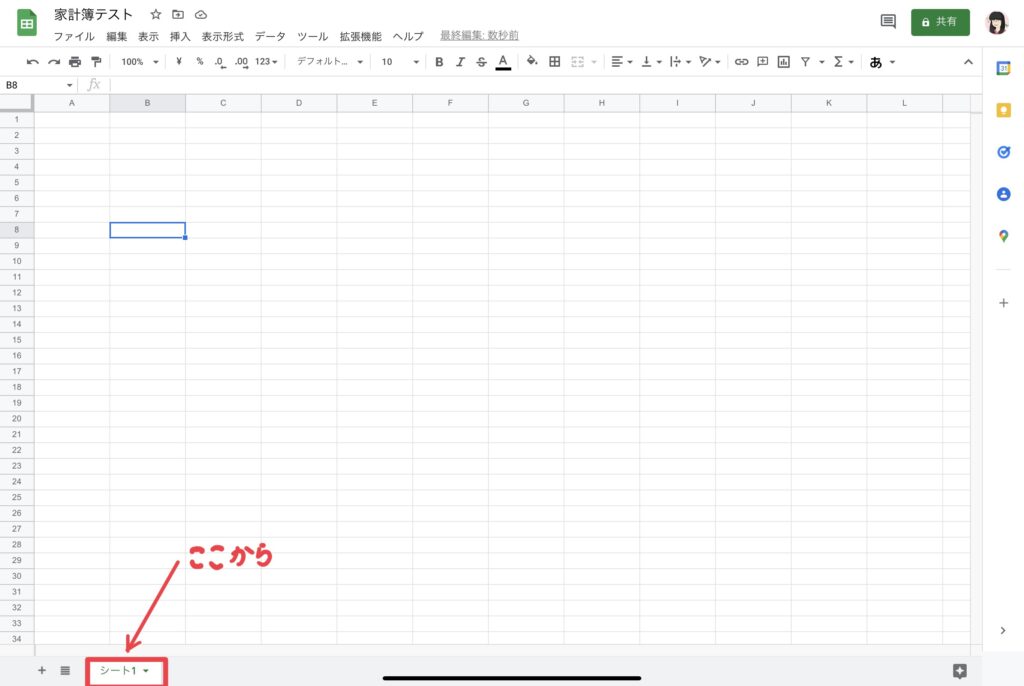
次に、シートの名前を変更しましょう。シートの名前は、エクセルと同様に基本左下にあります。


左下の【シート1】を変更していきます。ダブルクリックをするか▼を押して名前の変更を選択すると変更できます。



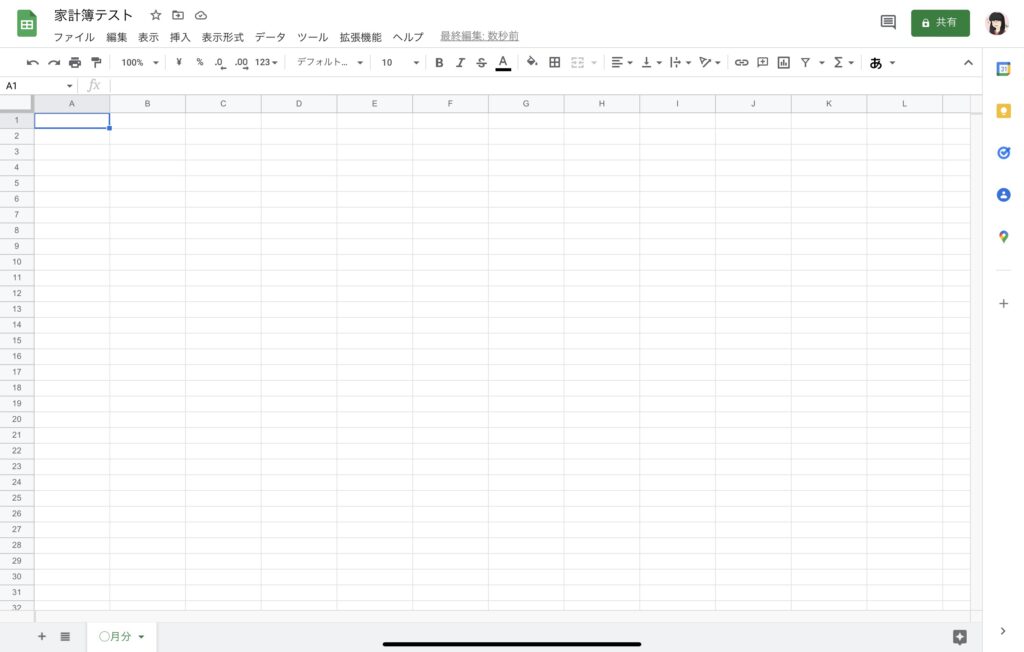
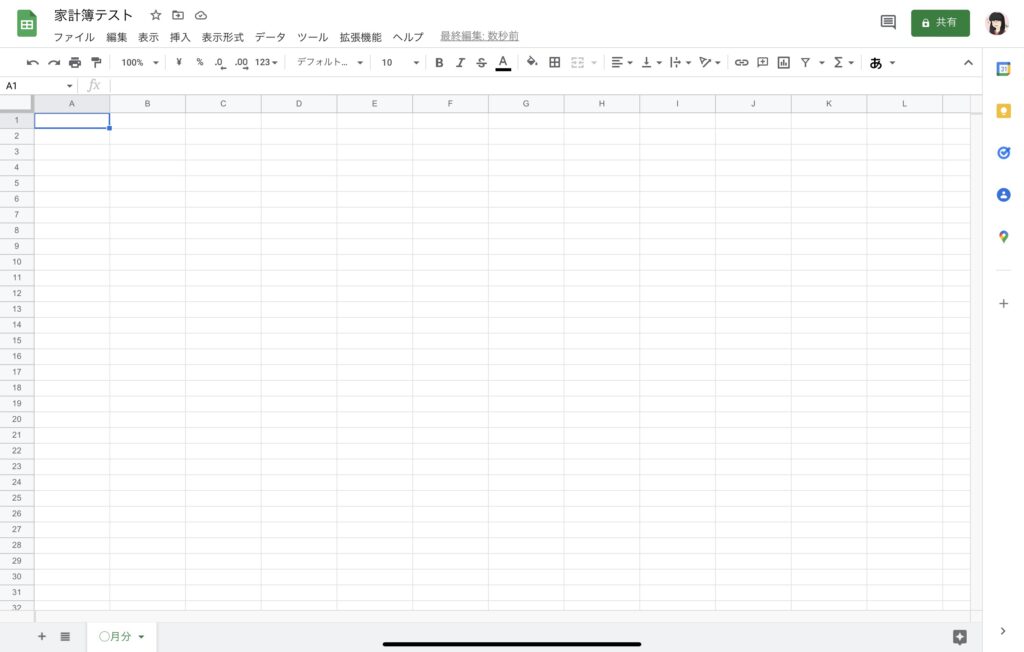
〇月や〇月分など、いつのものかわかるようにしておくと便利ですよ!


これで、初期設定は終了です。ここから、セルに項目を入力していきましょう。



セル?ドラゴンボールのキャラクターと思いませんでしたか?(笑)
作成する前に、専門用語を知っておいてくださいね!!!
専門用語


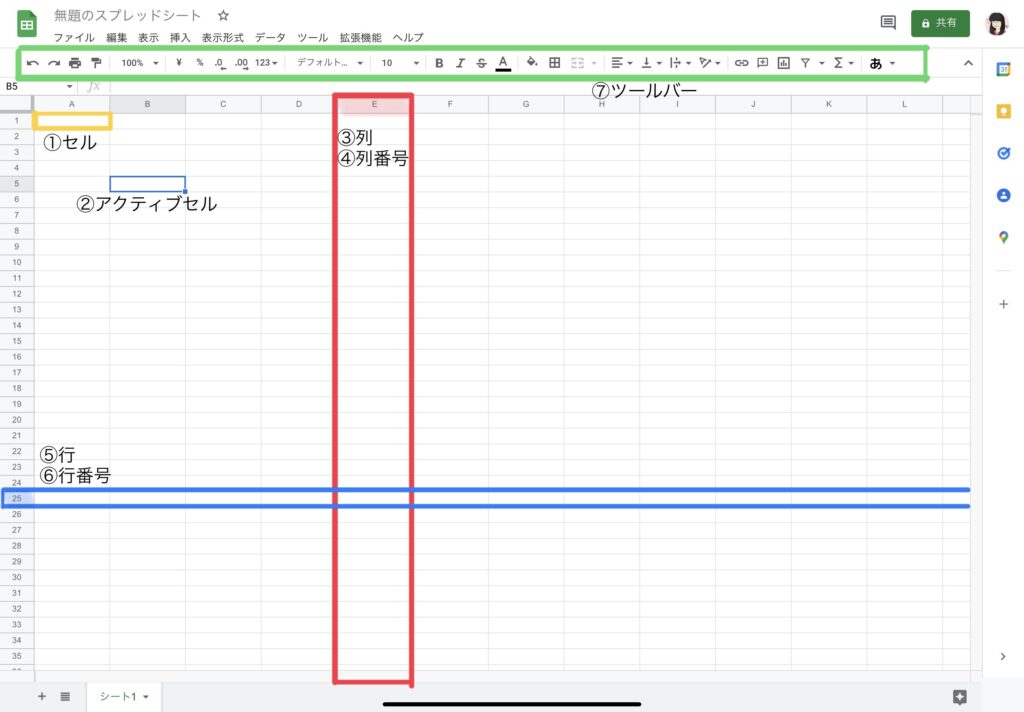
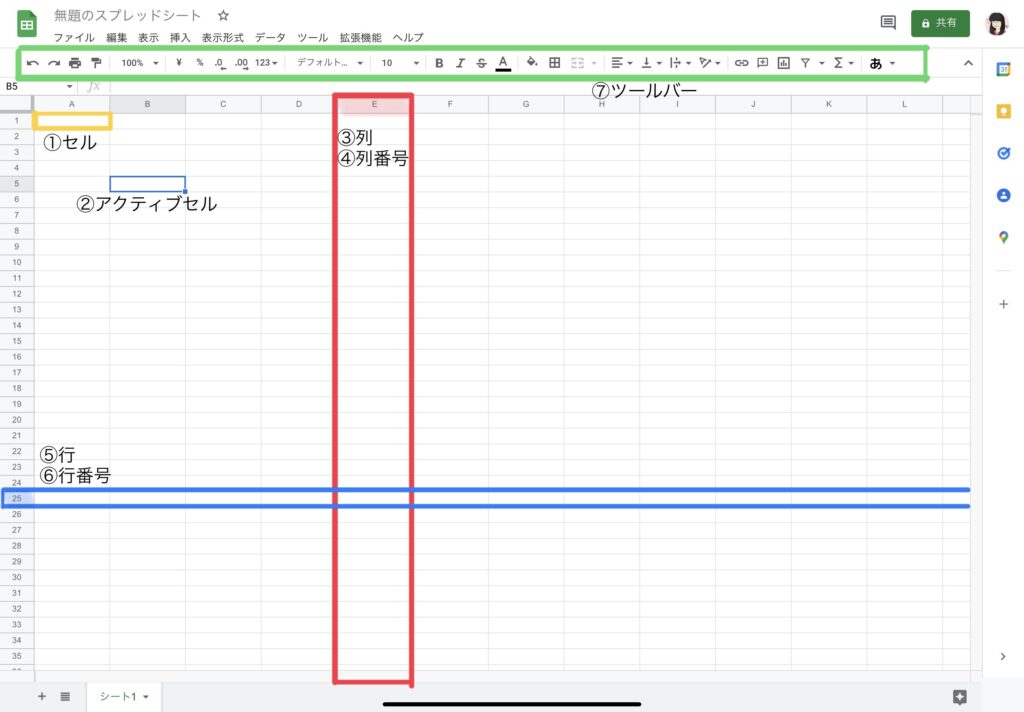
<セル>とは、スプレッドシート内の一つ一つのマスのことです。ここには、文字や数字、数式など様々なことを入力することができます。また、操作中のセルのことを<アクティブセル>と言います。
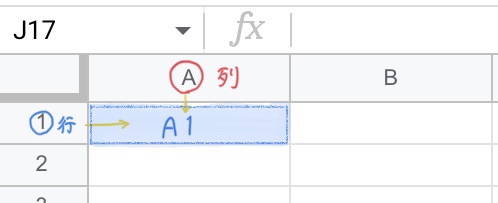
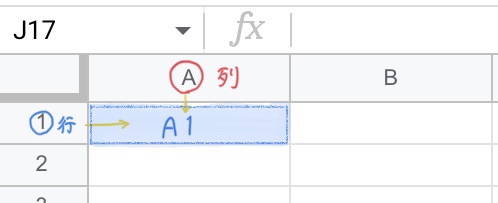
縦は<列>といい、<列番号>は1,2,3・・・と数字で表します。また、横は<行>といい、<行番号>はA、B、C・・・とアルファベットで表します。
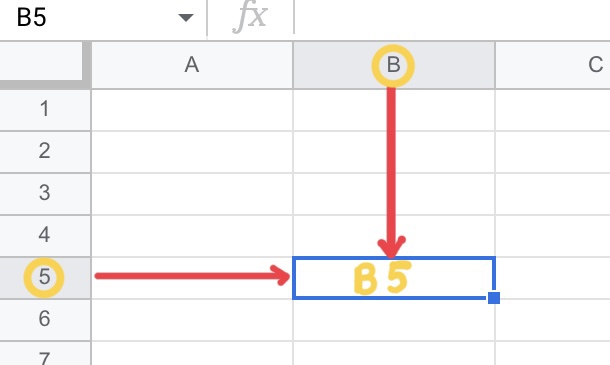
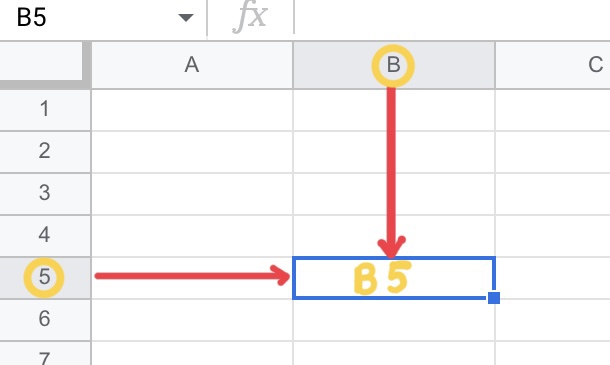
セルには、それぞれ住所があります。
例えば、オレンジ色のセルの住所は、1行目のA列にあるので【A1】です。


では、アクティブセルの住所は、わかりますか?


5行目、B列にあるので【B5】です。


さいごにツールバーについて説明します。
ツールバーでは、文字のフォントやサイズの変更、文字色や枠線の挿入など様々なことを行うことができます。「こんな風にしてみたいのに・・・」と迷ったら、ツールバーからできないか探してみてください。



用語はわかりましたか?困ったことがあったらコメントで聞いてくださいね!
セルに項目を入力しよう
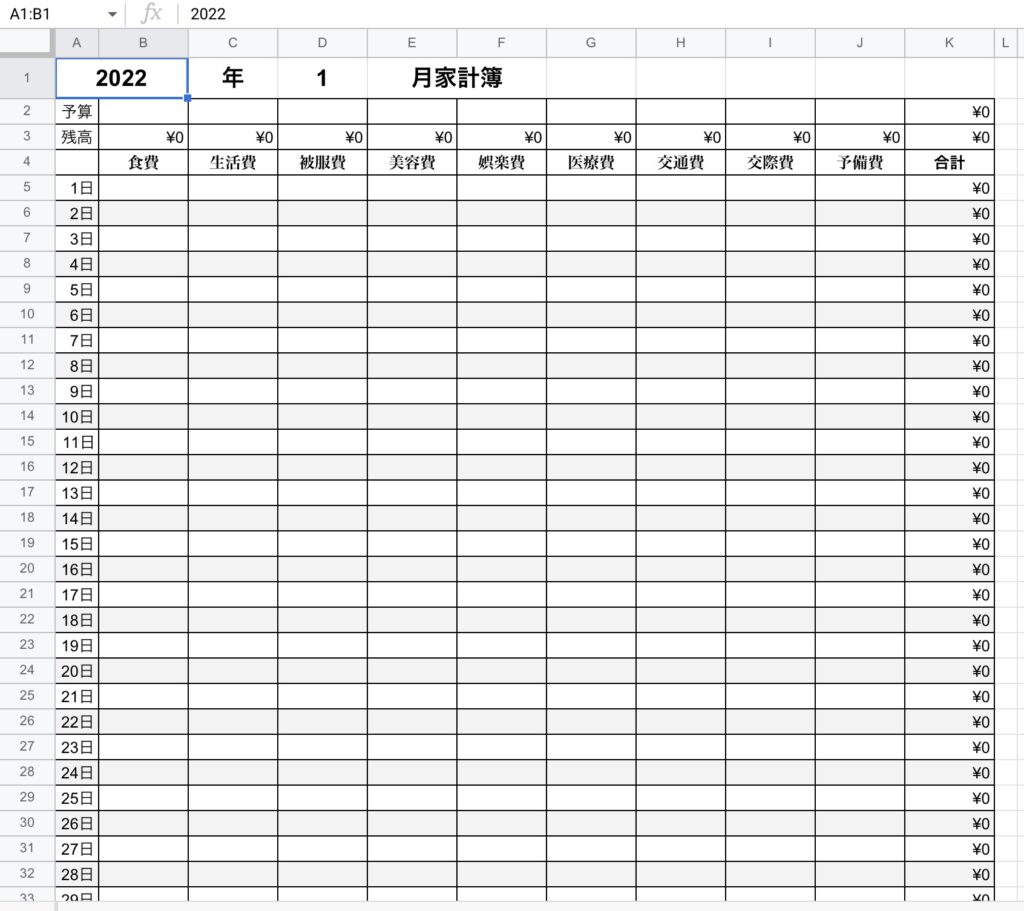
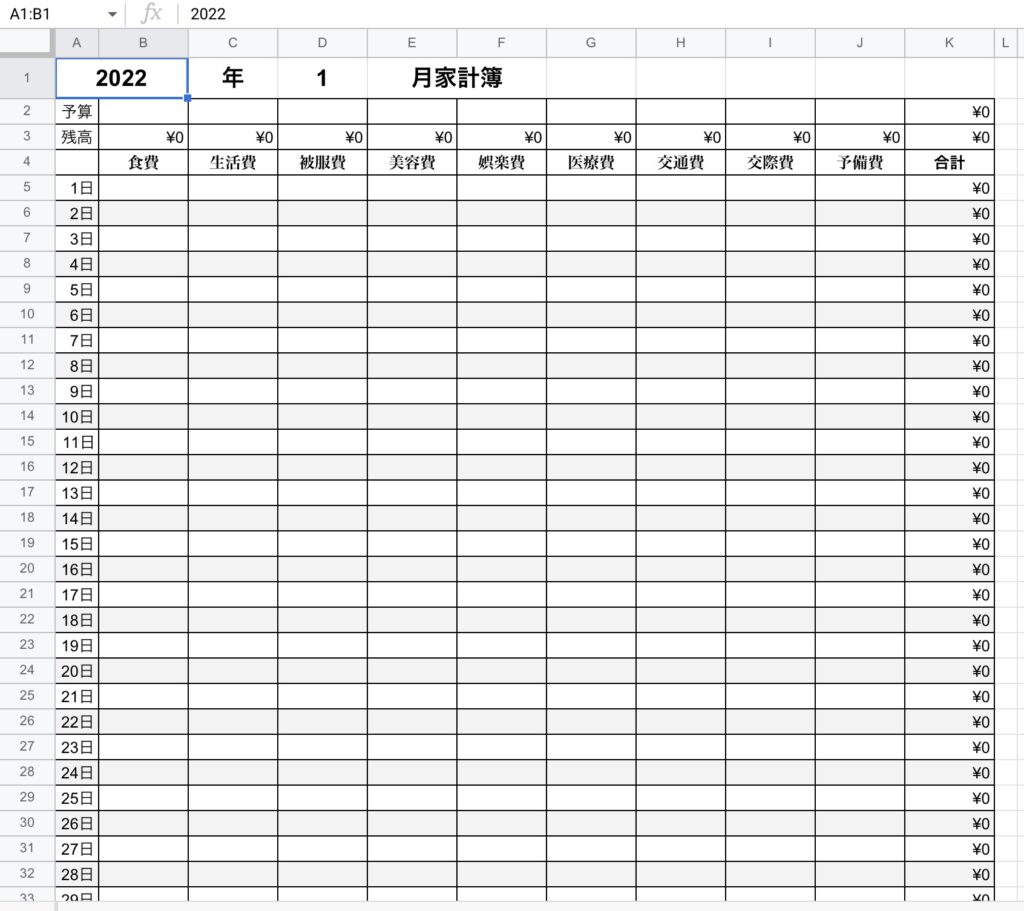
今回は、月当たりの支出がわかるようなシートを作成していきます。


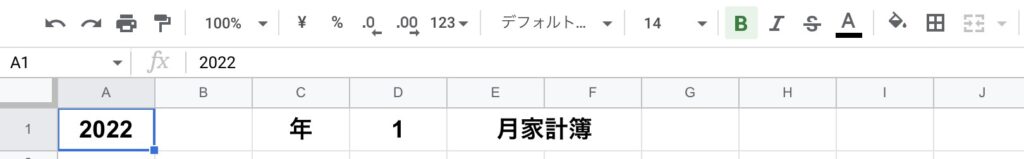
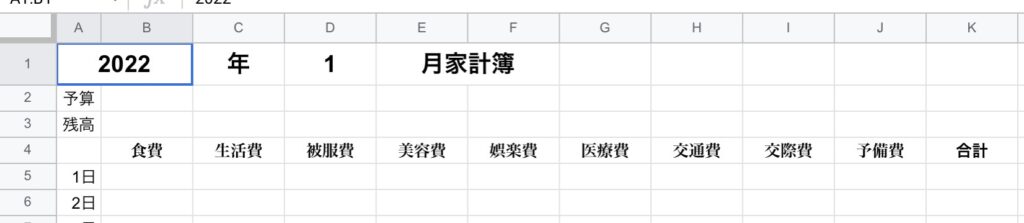
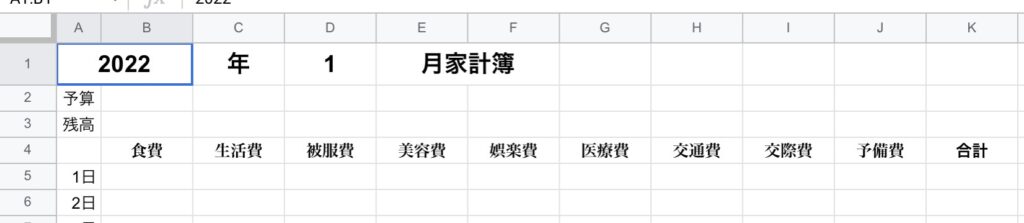
1行目のセルに、家計簿のタイトルを入力していきましょう。
【A1】2022(半角数字)
【C1】年
【D1】1,2,3(半角数字)
【E1】月家計簿
このように設定すると、【A1】と【D1】の数字の変更のみで、年月表示を変更できるようになります。



【A1】に「2022年1月家計簿」と入力しても大丈夫です。
でも、変更するときにダブルクリックしたり文字を消したりと手間が増えてしまう可能性があります!


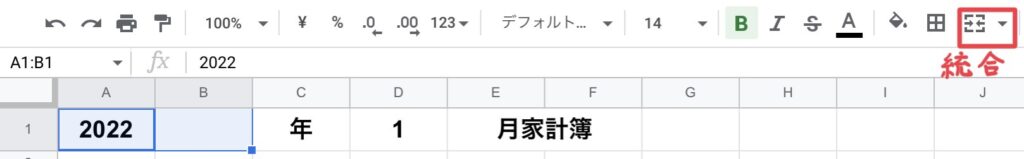
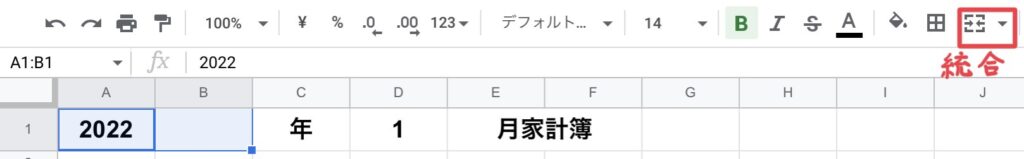
【B1】を今回は空欄にしてもらいました。この後の作業を考えてこのように設定しています。【B1】が空欄のままでは見た目が悪いので、【A1】と【B1】をつなげていきます。
【A1】をクリックした後、クリックしたまま【B1】までカーソルを動かしてみてください。
青くなりましたか?その状態で、ツールバーの『セルを統合』をクリックします。そうすると、【A1】と【B1】をつなげることができます。





文字の大きさや太さはツールバーから変更できます
今回は、文字の大きさを14にし、太さを太くしています。
※太くするには、上の画像の緑色<B>を押してください。



いつお金を使ったのか知ることが、節約への第一歩!
そのために日付の設定をしましょう!
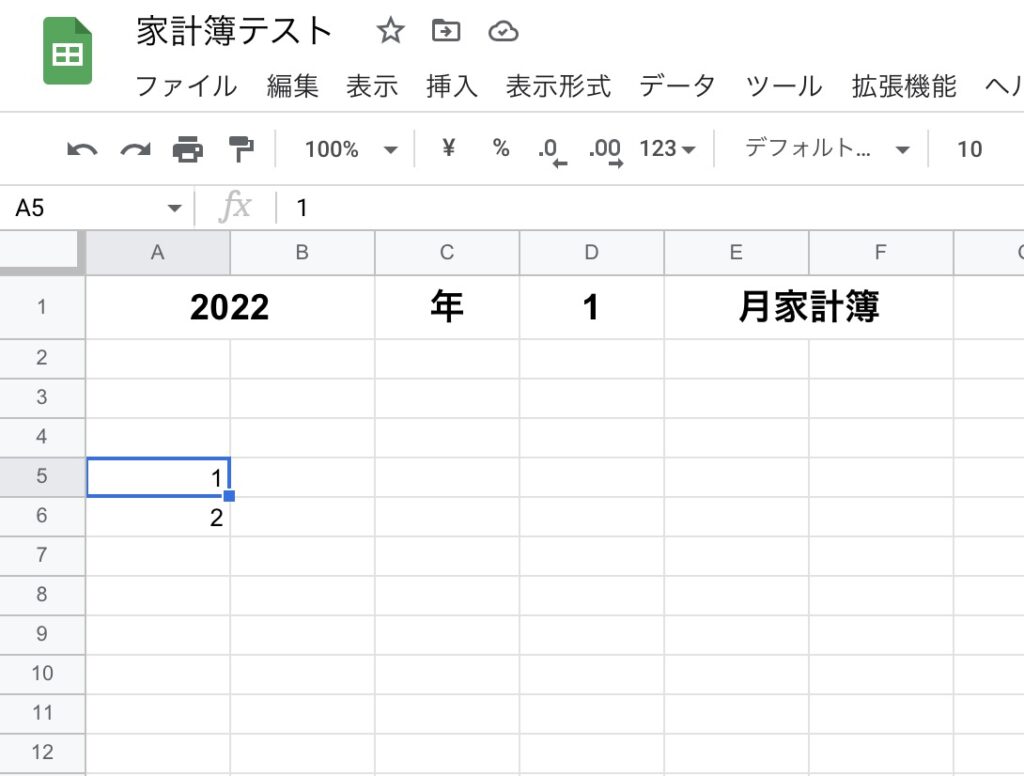
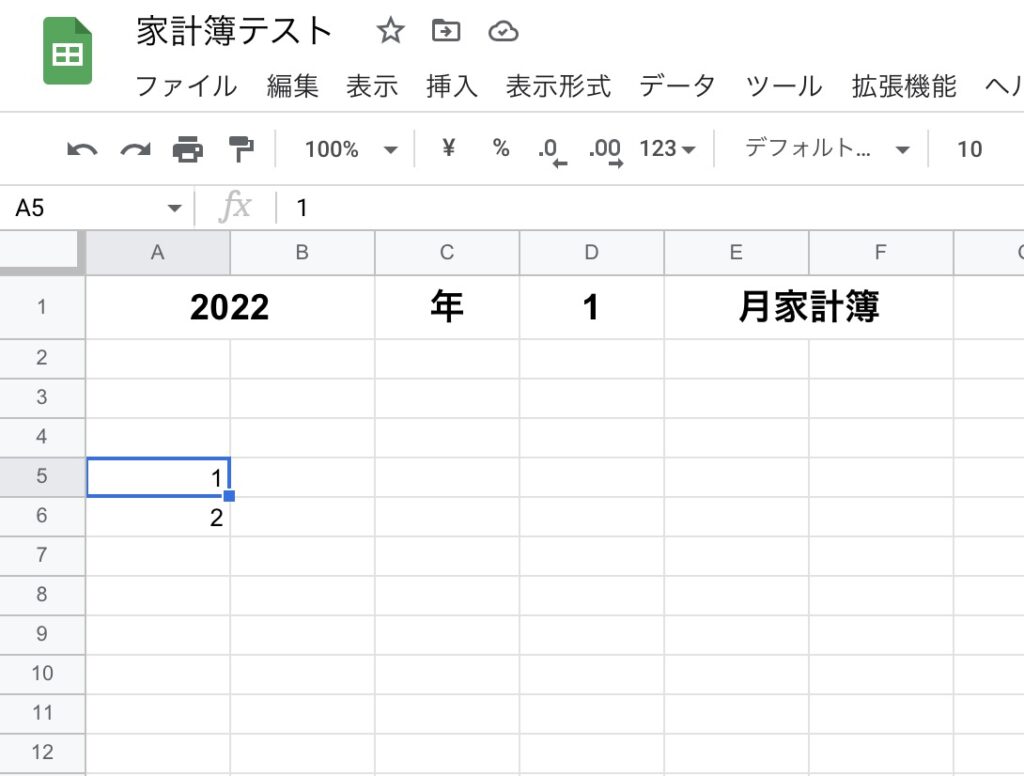
【A5】に1、【A6】に2と入力をしましょう。





お!なにかに気付いた人がいますね!
【A7】に3、【A8】に4・・・と31まで入力していけばいいんでしょ!



その通り!でも大変じゃないですか?
毎回打っていたら・・・もし100まで続けるとしたら…と考えると辛いですね。そこで、スプレッドシートの裏技?があります!
【A5】でクリックをしながら【A6】までスライドしてみてください。少し青くなりませんでしたか?
青くなったら、裏技の出番です。クリックした手を離して【A6】の右下にカーソルを合わせてみてください。
矢印 ↑ から十字 + に変わりましたか?+の状態からクリックをし、そのまま下までカーソルを動かしてみてください。
ここに変化したことがわかる画像を貼り付ける


➾





びよーーーーん!カーソルを動かしていくと、不思議!勝手に数字が増えていきます!
ただし、これは半角数字でないと使えないので注意してくださいね!
あれ!?でも、日付なのに〇日ってなってないよ!



ご心配なく!自動で変える方法を教えます
【A5】から【A35】まで、選択して青くしてください。ここからツールバーを使います。
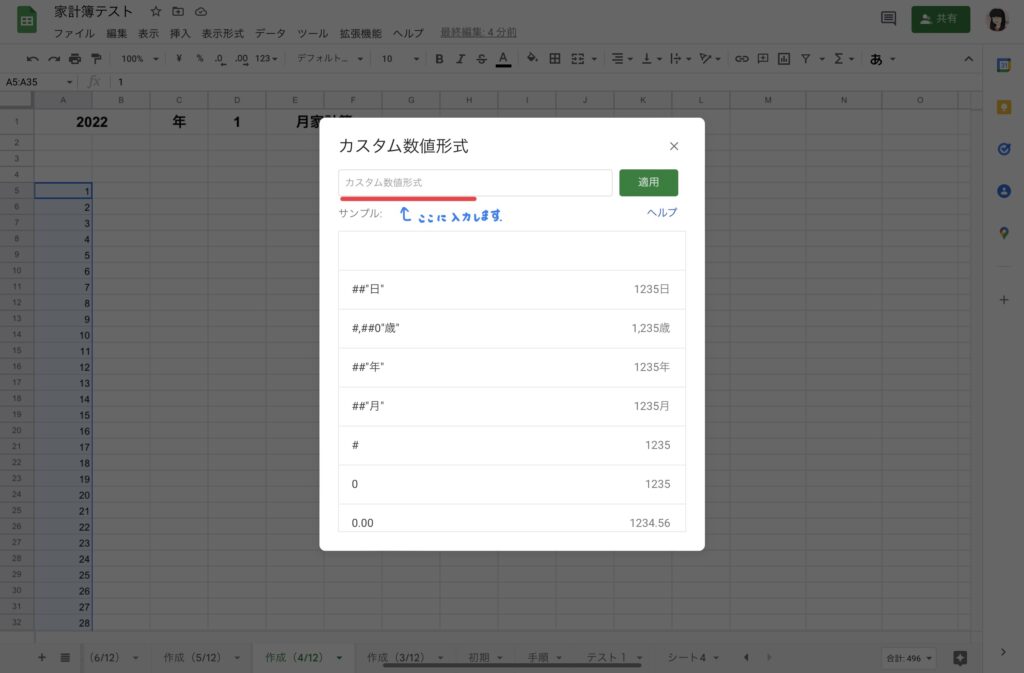
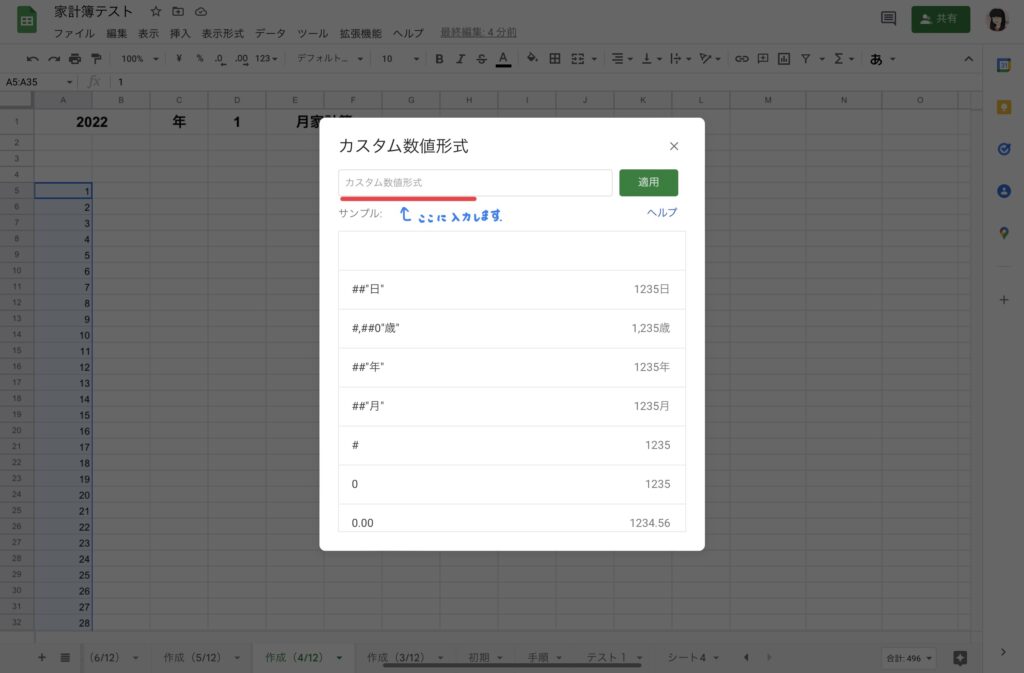
表示形式 → 数字 → カスタム数値形式
カスタム数値形式をクリックすると、このような画面が出てきます。


上の入力部分に【##”日”】と入力して、適用をクリックします。
すると、数字だけだった日付がすべて「〇日」の表記に変換されます。



【##”日”】の日を【年】に変えると「〇年」という表記に変わります。
いろいろなところで応用できそうですね!
日付と併せて【A2】に予算、【A3】に残高と入力しておいてください。



行や列の幅も自由に変えることができます。A列の幅を変えたいときは、A列とB列の間にカーソルを置き、【↕(行の時は縦、列の時は横)】になったら、クリックして左右(上下)に移動させてください。



ここから、家計簿の中心となる部分を作っていきましょう!
項目は、大きく分類して9種類にしました。
| 項目 【入力するセル】 | 内容 ※内容は、一例です。ご自身の生活スタイルに合わせて変更してください。 |
|---|---|
| 食費 【B4】 | 自炊をするために買った食材費 レストランで食べた時の外食費 飲物やお菓子など |
| 生活費 【C4】 | シャンプーやボディソープなどの日用品 家具・家電や雑貨など えんぴつやボールペンなどの文房具 |
| 被服費 【D4】 | 服や靴、バッグなど身につけるもの ワイシャツやスーツなどのクリーニング代 |
| 美容費 【E4】 | 美容院やエステ費用 化粧品や整髪料など |
| 娯楽費 【F4】 | レジャー施設での支出 飲み会 読書が好きな人は書籍も入れてもいいかも!? |
| 医療費 【G4】 | 病院代や医薬品 |
| 交通費 【H4】 | 公共交通機関(定期購入やチャージ) 車(保険やレンタカーなど)やガソリン代 |
| 交際費 【I4】 | ご祝儀や慶弔費 家族や友達へのプレゼント代 |
| 予備費 【J4】 | 食費~交際費までで足りなくなった時の最終手段として使える分 |
これらの項目をそれぞれのセルに入力していきましょう。
例えば、<食費>ならば【B4】のセルに、<生活費>ならば【C4】のセルに・・・という感じで一つ一つ入力をしていきます。
最後に【K4】に合計と入力してください。





入力できましたか?
これらの項目は、増やしたり減らしたり、内容を変えることもできます。困ったら、コメントなどで聞いてくださいね!
予備費がいらないときは、【J4】には何も入力しなくていいんですね?



はい!必要のないところは空欄にしておきましょう!
※もちろん、つめて入力しても大丈夫です。この後の、説明とズレが生じてしまいますので、ご理解ください。(汗)
ここから少しレベルアップ!数式を使っていきますよ
今回使う数式は、たったの3つです。
・たし算 ・ひき算 ・合計(SUM関数)
一つずつ説明をします。
たし算( 〇 + △ )
(例)【A1】と【A2】の値を足したいときは、【=A1+A2】と入力します。
ひき算( 〇 ー △ )
(例)【A1】と【A2】の差をだしたいときは、【=A1ーA2】と入力します。
合計(SUM関数)
これは、ある範囲の合計値を求めたいときに使うことができます。
(例)【A1】から【A30】までの合計を求めたいときは、【=SUM(A1:A30)】と入力します。



数式を使う時は、先頭に必ず【 = 】を入れてください。
【 = 】があると、スプレッドシートは数式として認識して、勝手に計算してくれます。
たし算と合計って一緒ではないの?



お!すごいですね!!!
たし算をしたいときは〇+△でもSUM関数を使ってもどちらでも大丈夫です。今回は、すべてSUM関数を使っていきたいと思います。
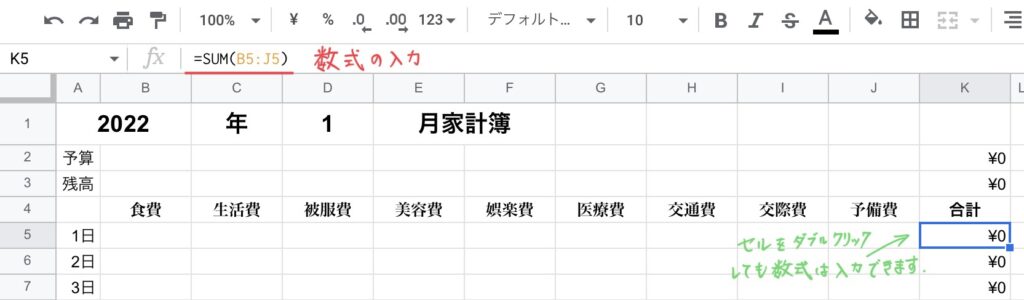
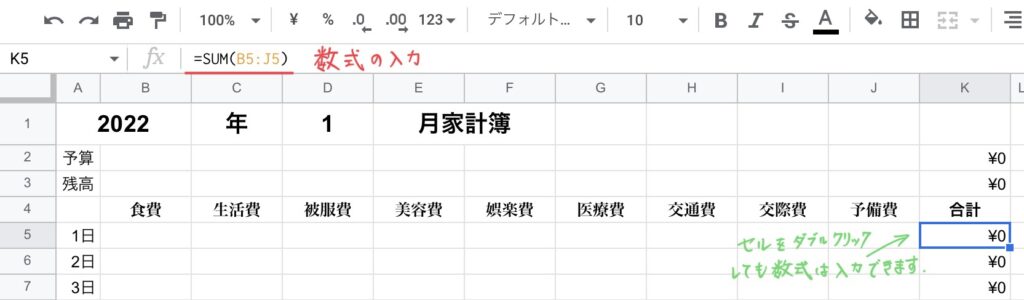
では、実際にセルに数式を入力してみましょう!
【K2】に【=SUM(B2:J2)】と入力してください。このように数式を入れると、B2からJ2までのすべての値の合計を自動計算し【K2】に表示してくれます。
これを、【K3】【K5】・・・と同じように入力していきます。
【K3】は【=SUM(B3:J3)】
【K5】は【=SUM(B5:J5)】と数字の部分だけ変化させていけば大丈夫です。



【K4】は合計という文字を入力しているので、数式を入れずに進めましょう。


あれ!?これって、さっきの日付のようにできないのかな?
数字が一つずつ変化しているのは、同じのような気が・・・



すごい!数式も同じように+を使って下まで伸ばしていくことができますよ!【K5】にカーソルを合わせておこなってみてください。
【K2】のセルを選択して36行目まで伸ばしてみましょう。すると2行目から36行目までそれぞれの行のB列からJ列までの合計の計算ができました。
ここまでは、横の合計を求めてきましたが、スプレッドシートでは縦でも同じように数式を活用することができます。
ここからは36行目に数式を入力していきます。
【B36】に【=SUM(B5:B35)】と入力しましょう。入力したら+でJ列まで横に伸ばしていきます。すると、36行目のB列からJ列まで縦の計算をしてくれるSUM関数を入力することができました。
最後に、ひき算を使っていきたいと思います。



このひき算を入力すると、予算から支出をひき、残高がいくらか把握できるようになります!
【B3】に【=B2-B36】と入力して、+でK列まで伸ばしていきましょう。


これで数式の入力は終わりです。一番、難しいところでした。
数式が、正しく機能するか様々なセルに値を入力して試してみてくださいね!もし、正しい計算がされていないときは、もう一度数式を入力しなおしてみてください。



ここまでの手順はどうでしたか?
家計簿の中心となる部分は完成です。
最後にもう少し、見やすくなるように工夫していきましょう!
セルとセルの境界が分かるように枠線をつけていきます。
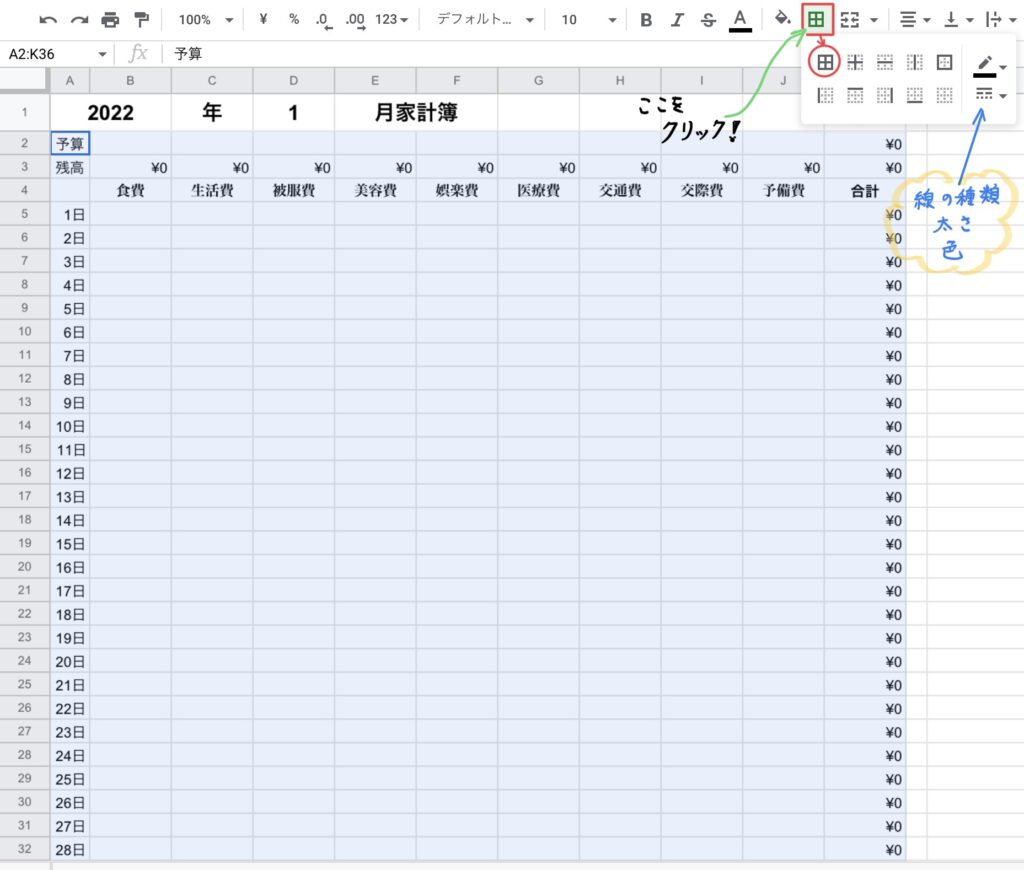
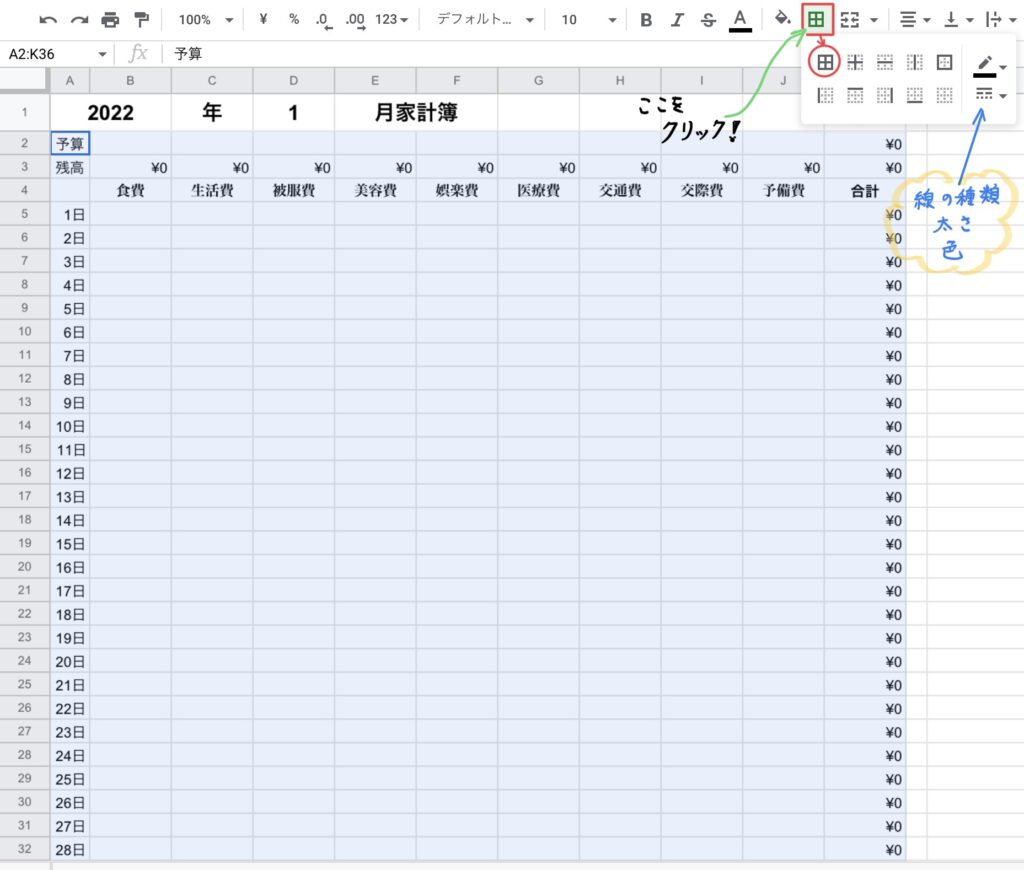
【A2】をクリックして、クリックしたまま【K36】までカーソルを移動させてみてください。



青く色が変わっていればオッケーです。
ツールバーから枠線を追加します。


赤枠の部分をクリックすると、枠線がつきましたか?
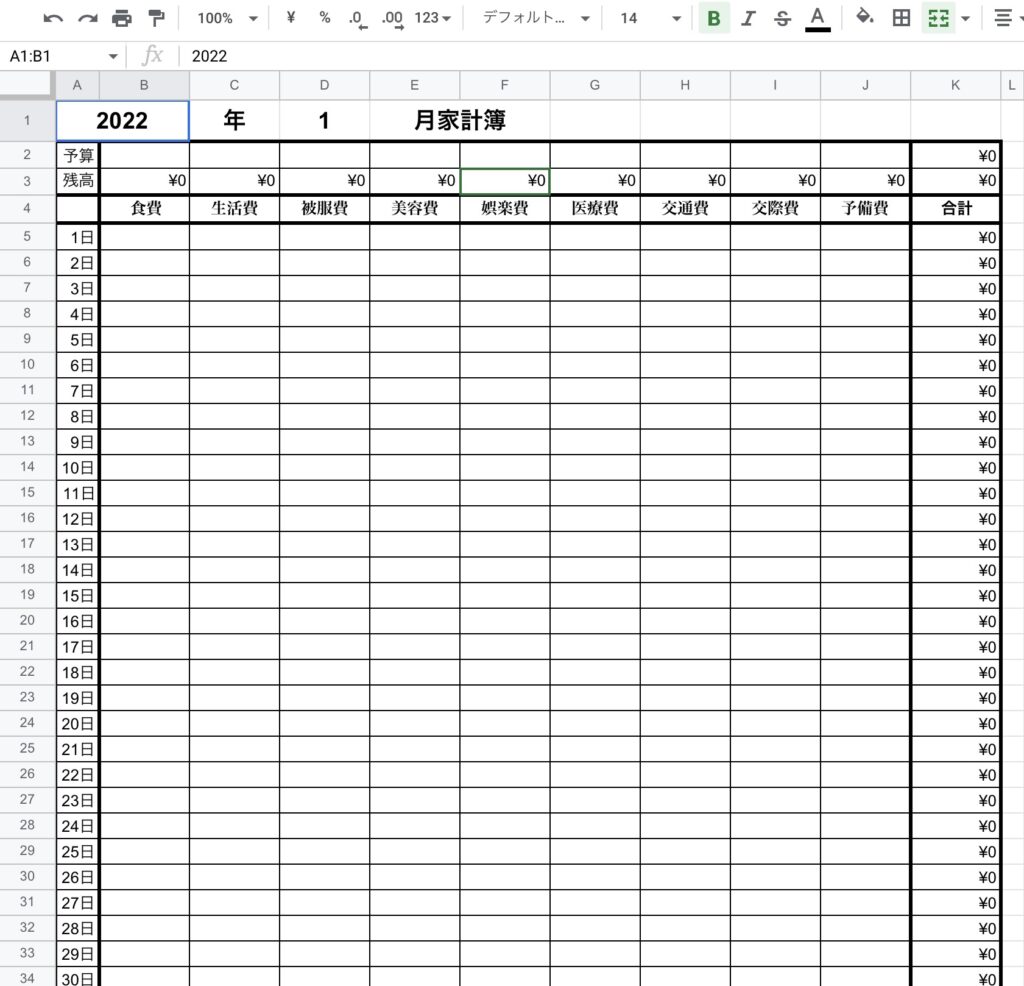
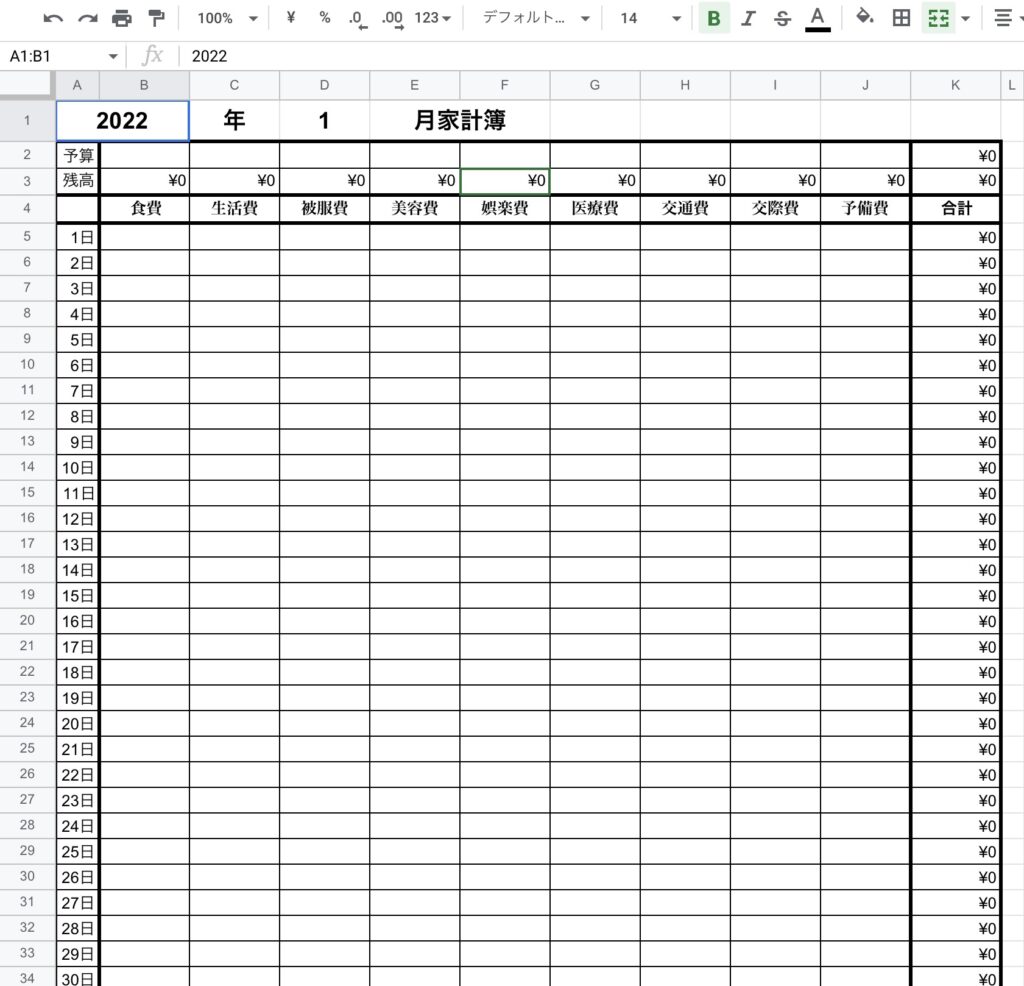
枠線の太さやつける位置などは変更できますので、お好みで変えてみてください。



私は、日付と項目と合計などの間を太くすることが多いです!
⇓ こんな感じ! ⇓


なんだか、25日の予備費のところに入力しようとしたら何行目かわかりにくくて…



毎回、指でなぞって確認するの大変ですもんね!
そんなときには、スプレッドシートの機能である【交互の背景色】を活用してみましょう。
【A5】から【K35】まで選択をしてみましょう。



【A5】をクリックしたら、そのまま【K35】までカーソル移動でしたね
青くなっていれば成功!!!
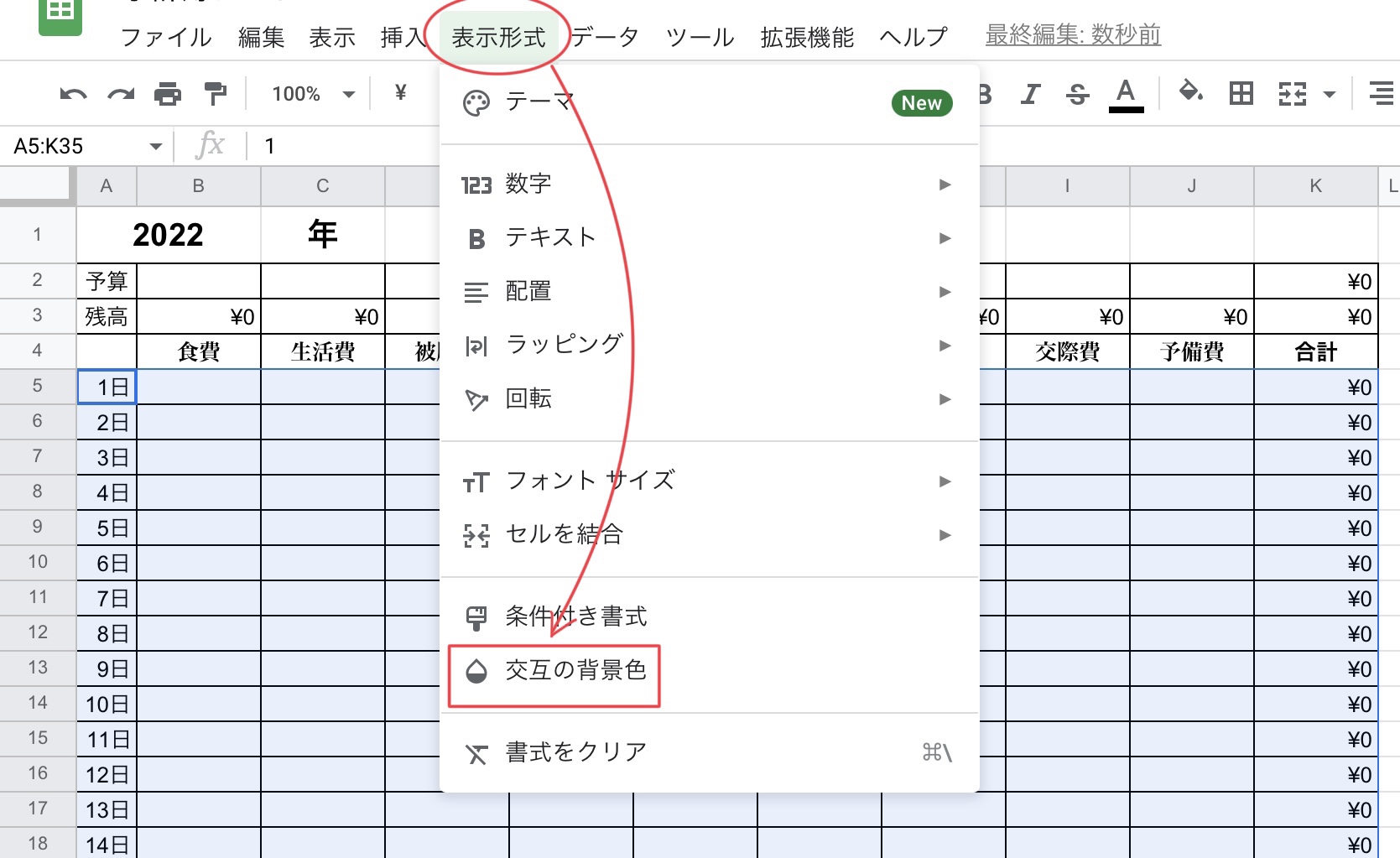
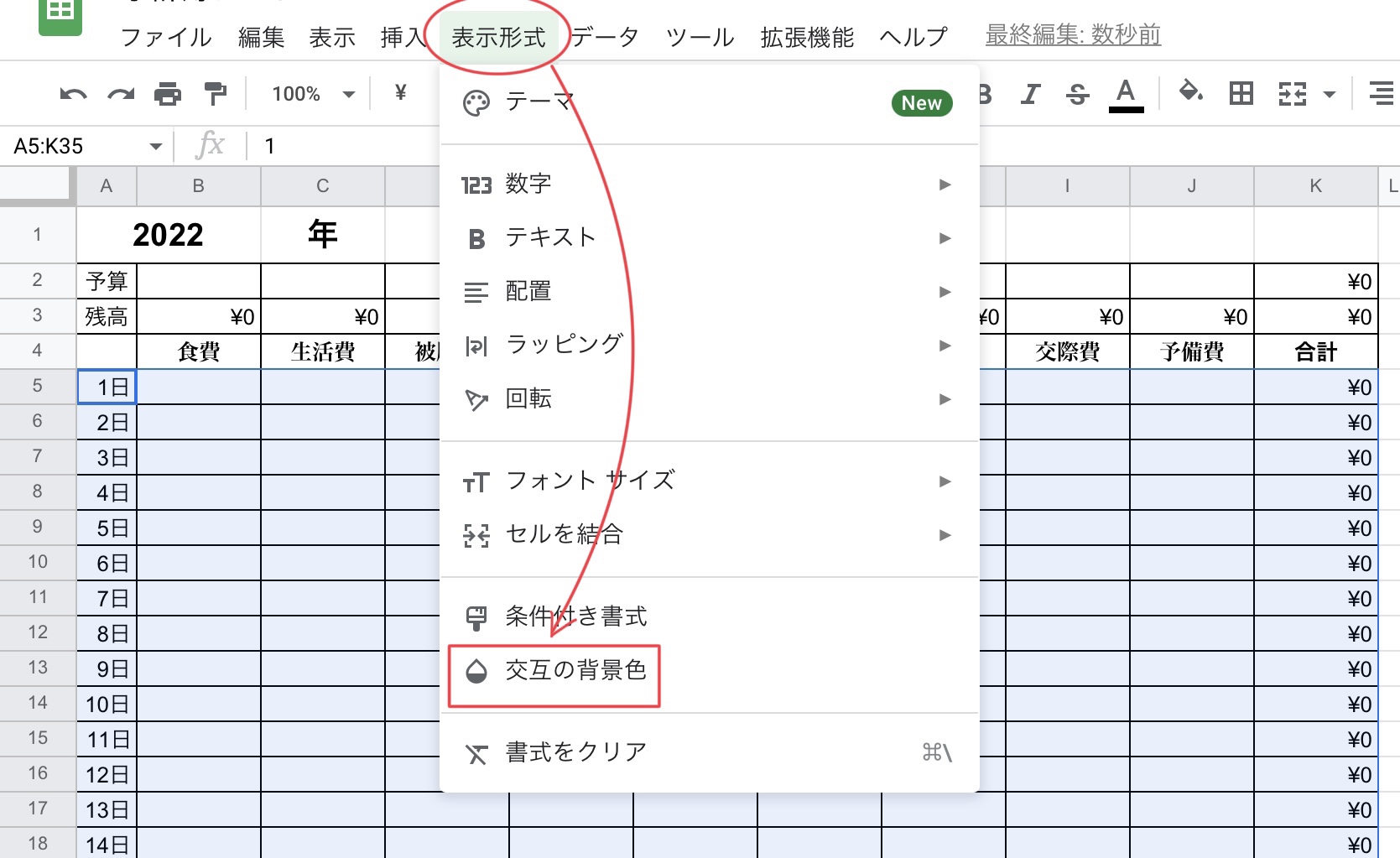
選択した状態のまま、メニューバーの【表示形式】から【交互の背景色】を選択してください。




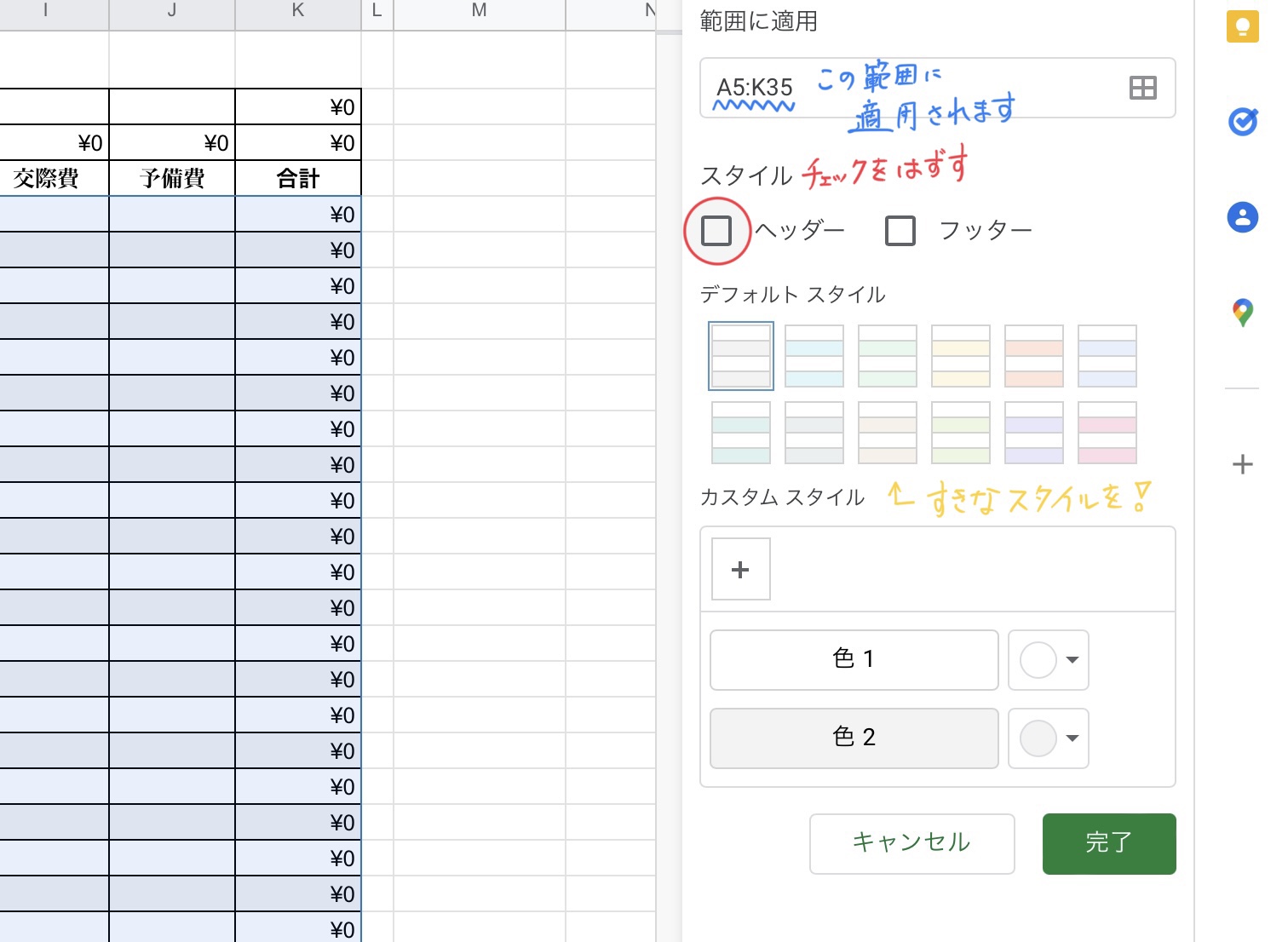
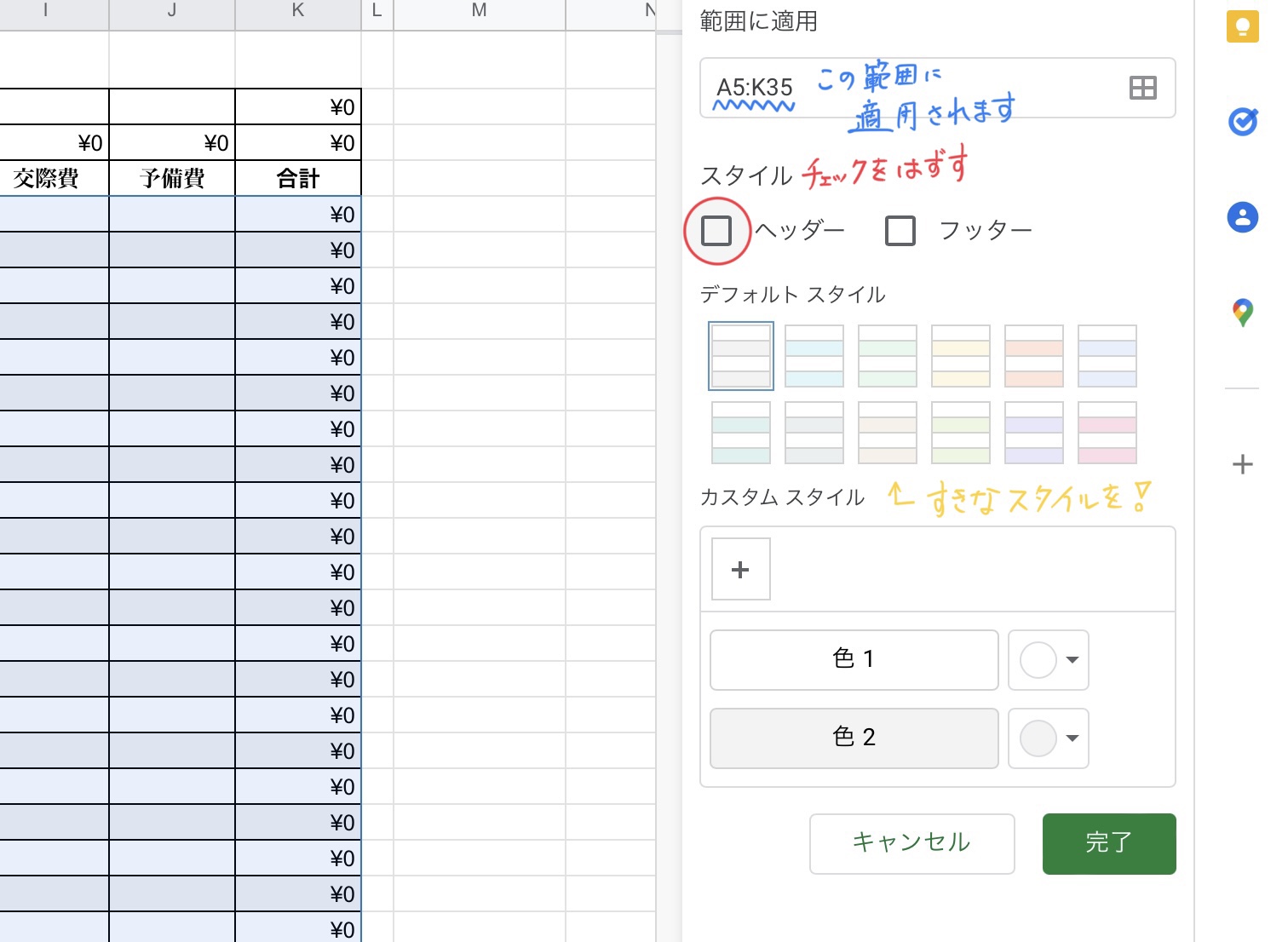
ヘッダー(先頭行のこと)のチェックボックスを外して、好きな色合いを選択すると・・・
これだけで一行ずつ色分けをすることができます。





少しでも見やすくなっていたらうれしいです!
自分の好みの色にカスタムすることもできるので試してみてくださいね!



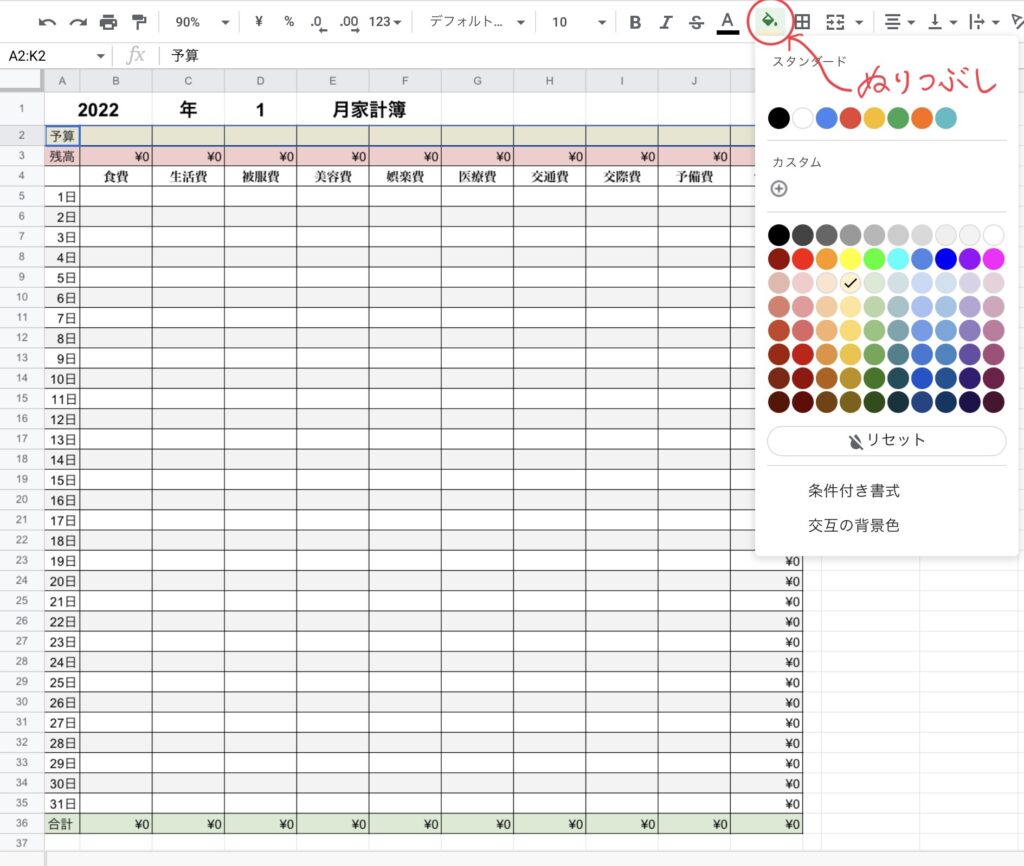
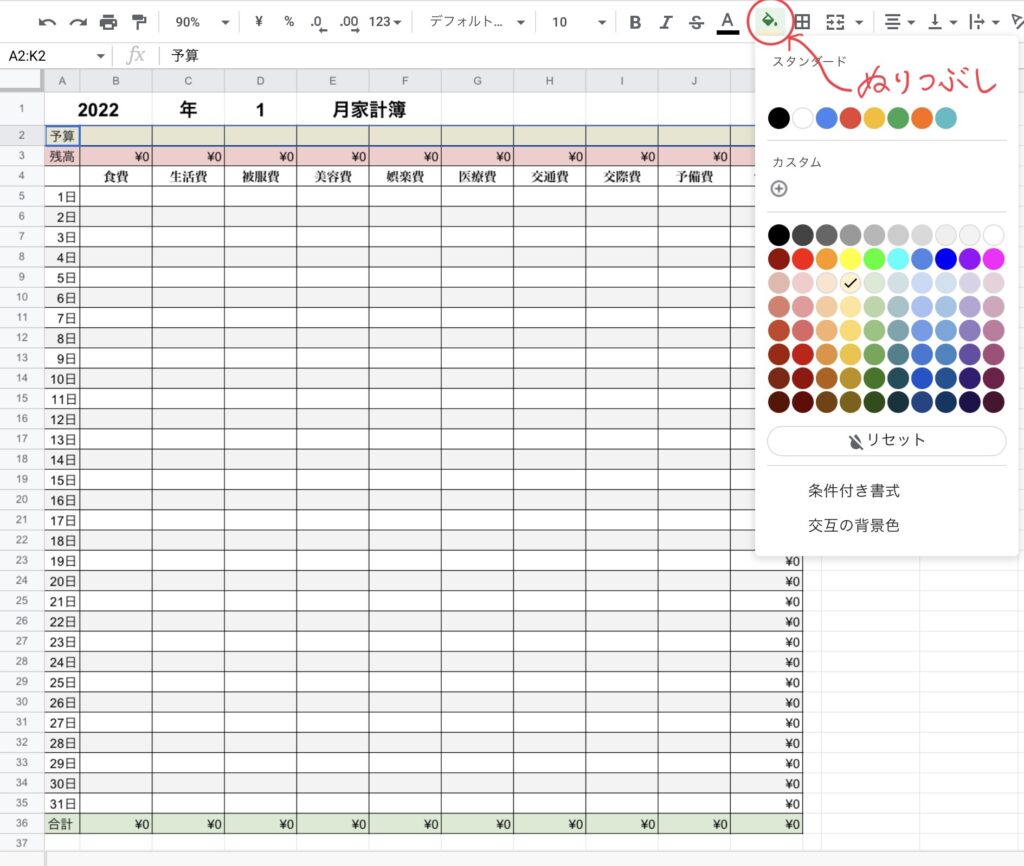
予算、残高、合計が一目でわかるように色を付けていきたいと思います。
【A2】から【K2】を選択してください。
ツールバーから塗りつぶしを選択して好きな色に塗りつぶしていきます。
同じように【A3】から【K3】、【A36】から【K36】も塗りつぶしていきます。
このように色を付けることで、必要な情報を一目で確認できるようになります。





濃い色で塗りつぶしてしまうと、文字が見えにくくなってしまいます。
少し薄めの色で塗りつぶすのがおすすめです。
まとめ



作成したシートは、コピーをして使ってくださいね!
お金は貯めなければ・・・と思っているけど、手帳を買ったりアプリ課金するのはなと思う方は、ぜひ自作をしてみてください。
私たちは、自分たちで作った家計簿を使用して家計管理を行っています。
自作するよさは、自分たちなりに自由にアレンジできることです。
最初は、作るのが難しいと思うので是非真似してくれたらうれしいです。



おつかれさまでした!
次回は、グラフの挿入をしていきたいと思います。
小金持ちにむけて頑張っていきましょう!!






コメント